Рамка вокруг элемента. Свойство border
В этом примере мы используем элемент img для отображения картинки и задаем ему свойство style , чтобы установить рамку. Стиль задает тип рамки например, solid для сплошной рамки , а цвет определяет цвет рамки например, black для черного цвета. Алексей Алешин 03 апреля Основы Frontend за 14 дней. Есть что добавить? Отправляя форму, вы принимаете « Соглашение об обработке персональных данных » и условия « Оферты », а также соглашаетесь с « Условиями использования ».









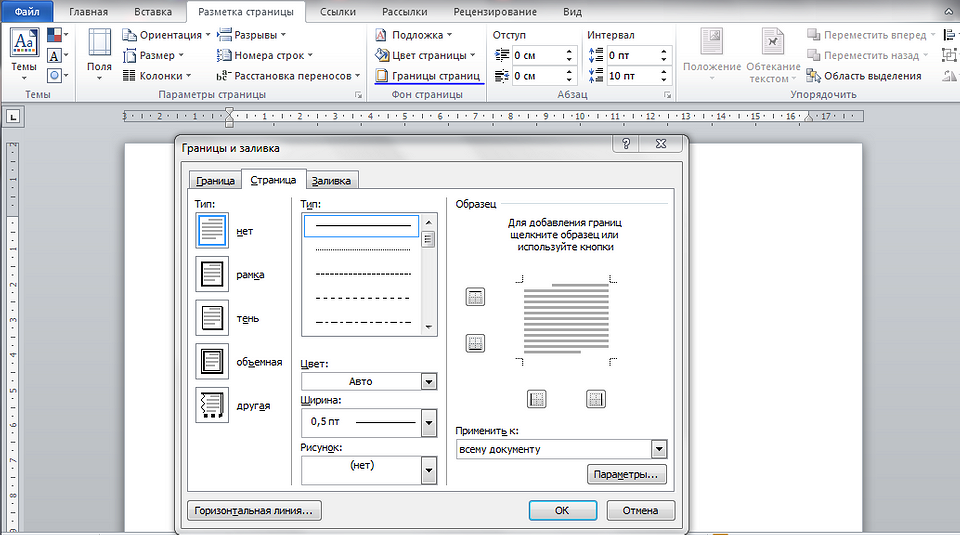
Если вы ищете способ добавления рамки в Google Docs, в этой статье вы найдете простое руководство о том, как это сделать. Google Docs - это удобный и простой инструмент для создания документов. Однако ему не хватает некоторых инструментов, которые есть у текстового редактора, например, Microsoft Word. Это заметно, когда вы пытаетесь создать файл с рамкой, обрамляющей всю страницу. Если вы задаетесь вопросом, как добавить рамку в Google Docs , в этой статье мы расскажем, как это сделать. Одним из распространенных способов добавления рамки в Google Docs является создание таблицы с одной ячейкой, которая обрамляет всю страницу.









| Информация | 90 | Чтобы оформить границы ячеек таблицы, достаточно применить CSS свойство border. |
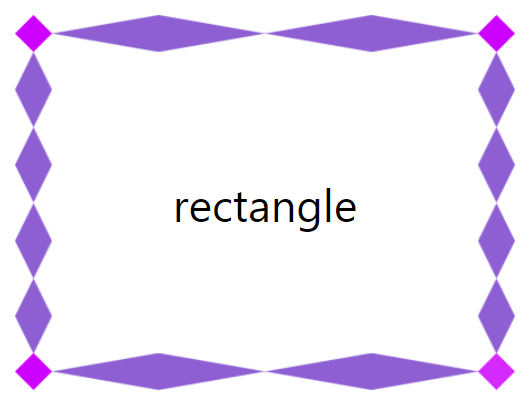
| Заголовок таблицы | 26 | В этой статье изучим CSS-свойства для стилизации границ элемента: border , border-width , border-style , border-color , border-radius , border-image , border-image-source , border-image-slice , border-image-width , border-image-outset и border-image-repeat. |
| Округленное изображение с использованием CSS свойством border-radius | 96 | Tilda Education. |
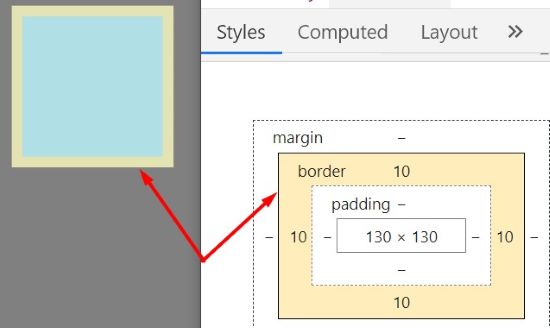
| Темы рецептов | 151 | CSS-рамка элемента представляет собой одну или несколько линий, окружающих содержимое элемента и его поля padding. |
| Определение стиля с помощью CSS | 386 | По умолчанию браузеры не отображают рамку вокруг таблицы и ячеек, но присутствие атрибута border, указывает браузеру, что у таблицы должна быть рамка. По стандарту HTML5 значением атрибута border может быть либо 1, либо пустая строка обозначается как пара двойных кавычек "". |
| border-width – толщина границы | 456 | Рисунок |
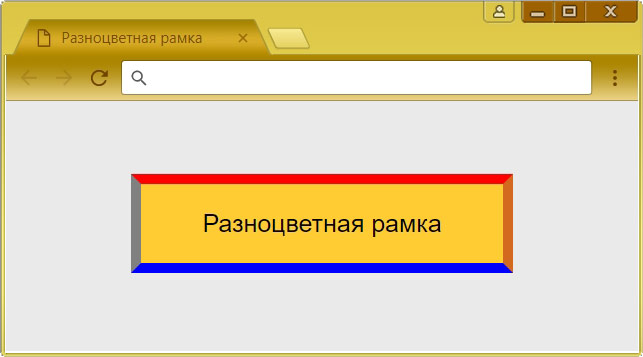
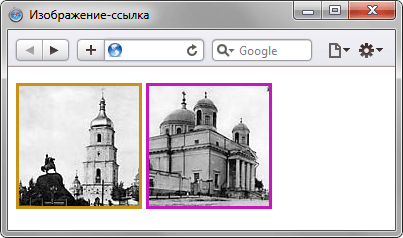
Для добавления вокруг изображения цветной рамки применяется стилевое свойство border. В стилях добавляем это свойство к селектору img и указываем толщину рамки, её цвет и стиль. Тогда рамка добавится для всех изображений на странице. В данном примере к двум изображениям добавляется класс border , через который устанавливается зелёная рамка рис. Рамку можно добавлять и при наведении курсора на изображение через псевдокласс :hover.